最終更新:ID:Mp1mIC3pRg 2022年11月10日(木) 20:35:27履歴
ウマ娘部wikiで書くときに見やすさなど個人的に考えたものです。
一番下に色や小物についてのテンプレまとめも作りました。
思ったことがあったら書いていって欲しいです。
総合的なwikiのレファレンスは公式のコチラにまとめられているのでここでは必要そうなもののみです。
一番下に色や小物についてのテンプレまとめも作りました。
思ったことがあったら書いていって欲しいです。
総合的なwikiのレファレンスは公式のコチラにまとめられているのでここでは必要そうなもののみです。
#記法
#contents:全ての見出し #contents(1):大見出しのみ #contents(2):中見出し以上ページの見出し一覧。
あってもなくても良いが、折りたたみなどを使ってページの下まですぐ見通せるならいらない。
長いページだとこれ自体が長くなって余計見づらくなるので、折りたたみに入れた方が良いかも。
↓こんな感じ
表示は元の見出しのスタイルが反映されるので、例えば見出しにルビを振れば一覧でもルビが反映されます。
- リスト(大)
- リスト(中)
- リスト(小)
- リスト(中)
#記法
+リスト(大) ++リスト(中) +++リスト(小)大は1, 2, … 中はi, ii, … 小はa, b, …で番号が付く
見づらいのであんまり使わない
- ウマ娘
- 別世界の名前と魂を受け継いで超人的な走力を持つ、人間とは少し異なる種族。
- トレーナー
- URAの実施するライセンス試験を合格した、ウマ娘の練習、指導や出走レースなどを担当する職業。
性別や人間/ウマ娘問わず取得資格はあるが、人間とウマ娘の間に生まれるとされる不思議な絆の力が信じられており、人間が務めることが多い。
#記法
:定義名|説明(改行は~~)それなりに見やすくはあるけど使い所さんが難しい
URL(何もしなくても画像URLであれば画像が表示されます)
無指定 :&ref(URL)
横幅指定 :&ref(URL, [横幅])
縦幅指定 :&ref(URL, , [縦幅])
横幅縦幅指定:&ref(URL, [横幅], [縦幅])(縦横比無視)
中央寄せ :&align(center){&ref〜}
それぞれ後ろに「, right」「, left」をつけることでポジション指定できます
&は#でもいいです
[横幅][縦幅]は数値ならpx、%をつければ%になります
無指定の場合、原寸大表示されるため横幅が3000pxとかの画像だとページを飛び出してしまいます。
(スマンホホ表示の場合は端末の横幅以上のサイズだと自動で100%サイズになります)
なので基本画面いっぱいに広げたい画像には横幅100%指定がいいと思います。
ただし、縦長の画像では横幅100%にすると邪魔になるので中央寄せ+px指定とか。
横幅縦幅指定は縦横比を壊した表示になるのであまり使わない。
アイコンとかを並べるときは画像本体の大きさに左右されたくないので25px, 25pxとか指定するといいかも。
応用的なものだけ。
例えばこのページの一番下のテンプレに飛ばす
便利!
&aname(ID名) で設定した位置に [[〜〜>#ID名]] [[〜〜>ページ名#ID名]] とかで飛べる 使用できる文字:a-z A-Z 0-9 - _ : .固有スキルのページで使ってたやつ。
例えばこのページの一番下のテンプレに飛ばす
便利!
const a = 'ウマ娘'; const b = () => a + 'プリティーダービー'; console.log(b()); //ウマ娘プリティーダービー
#記法
=|[下記参照]| 内容 ||=(=は半角)[下記参照]の部分はCC CPP CS CYC JAVA BSH CSH SH CV PY PERL PL PM RB JS HTML XHTML XML XSL LUA ERLANG GO LISP R SCALA SQL SWIFT TEX YAML or AUTOを入れるとそれに対応したシンタックスハイライト(プログラム等の構文を強調する表示)をする。
使い道はあんまりない。
おーぷん2ちゃんねる(おーぷんにちゃんねる)とは、日本の電子掲示板である。
https://ja.wikipedia.org/wiki/%E3%81%8A%E3%83%BC%E...
#記法
>内容(改行は~~) >は半角スペースでもよいこっちも便利な枠付きボックス
ただコチラは改行に〜〜が必要でちょっとめんどい
+J<~ <(rI((_ -1ll~ <~(ro+` _?1<
>``.-;;;;;++zrIC<1+>+++zZz+++++;<~~(wwI<;;;;;+.` 1
:`(!``.` .jZJ1dzdS<~ !_zw> _<<+(<!````````(;`.
:.(_`` .(?HmmHXk9C<_~. .(Qo.`._-~._~.``````.``.>..
:.(_`` (NJdMHHZ>+-_ `.vvWmHBC-` i-J-__``..````.>.(
:.(_``.WMS.Z(C_+gH>-($(_-?=_.<+V=?HH/_-.````.`.>.(
<~(_``.+9jdMM8_?X=.._~__ ``.~~~_(_?^..( ``.```.>~(
<~(_`._(1d9v:__`-(_.< ._ . ._(!(<-_..__..``...>~(
<~(_.```_jI_~_..~<_~<<_<~__~~(<(!((+~.-_```.`` >~(
<:(_``...v~ ~_.~(:_?+(+(<~:(<<?!`(<<.. <-..```.<:(
<:(_...<(>- ___-(((+g<.~<<~_`.+NNa.<~..<_``...-<:(
<:<_.``. < :._1_6(OYC!````` ?73-(<~._._~...``.<:(
::;_`...` ..>`__z!.._````` ```....<__`(<~.``..-<:(
~.(_..``.._(I...+>..````` ````.` <1<` (z_.`....<.(
~.(_``...-(:(;`.(j-````````````` J<_`.>.1_.```.<.(
~.(_....`__.(O.`.~O.```` ````.J>_ +_...`...-<.(
_.(_..`....`.jl.` (ro..``````.JrC (>..`....`.<.(
~`(_`....`..._zx. jtr<~~-.(<?1r:_.(Z_`....`.._<..
_`(_...`....`.(Oo-__O:~~_~~~~~(I_.(w>....`....-:..
_`(_......`..._?ro~(j&(-_(?uX5(c<_Z7z_<-......-:`.
~`(_....`...(??1ZXl_jkXXOU#C_+v~<(``` -(__...._:`.
~`(~..`....``.<~7dG_zjX8uK! -+JJ<!` ` +Jjc_._.-:`.
_`(_.....-~ (! ~?jl?jKjD<(;<_7!> ` ` (jkz2_..({`.
_`(-....._.v>` `` _.4R/ .<! jz!~` ` ` <?TY<~_(:`.
>``?<__:<?>?Y3_---_--_<(<<<--(_-__-----------?!` (
(o.. ..J>
#記法
=|AAS| 内容 ||=(=は半角)おーぷんより使えない
テーブルはこのwikiで唯一と言っていいほど自由なレイアウトをすることができます。
例えばこんなテーブルがあったとしたら
ヘッダを付けて
中央寄せとサイズ調整して
色付けしたら完成!
こういう単純なテーブルだけではなく、
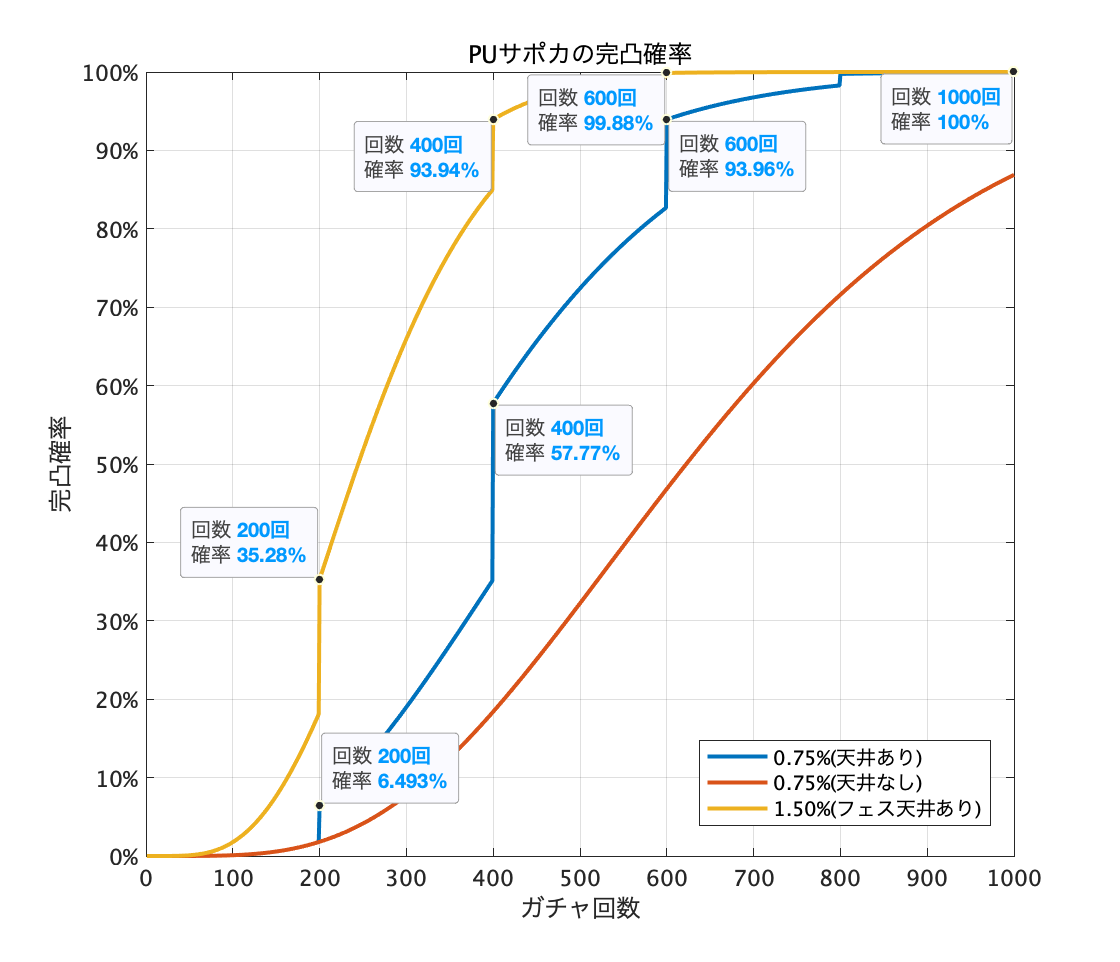
棒グラフとか
棒グラフ2
■クリオグリ
■ファインモーション
■秋タマモクロス
■赤テイオー
■黒マックイーン
■新春テイエムオペラオー
■ハロウィンドットさん
スキル表示とか
発動順位とか
色々アレンジできます
例えばこんなテーブルがあったとしたら
| 必要ステータス | スピード | スタミナ | パワー | 根性 | 賢さ |
| 逃げ | 1200 | 820 | 1000 | 600 | 1200 |
| 先行 | 1200 | 950 | 1100 | 650 | 1200 |
| 差し | 1200 | 890 | 1200 | 620 | 1200 |
| 追込 | 1200 | 910 | 1200 | 640 | 1200 |
| 必要ステータス | スピード | スタミナ | パワー | 根性 | 賢さ |
|---|---|---|---|---|---|
| 逃げ | 1200 | 820 | 1000 | 600 | 1200 |
| 先行 | 1200 | 950 | 1100 | 650 | 1200 |
| 差し | 1200 | 890 | 1200 | 620 | 1200 |
| 追込 | 1200 | 910 | 1200 | 640 | 1200 |
| 必要ステータス | スピード | スタミナ | パワー | 根性 | 賢さ |
|---|---|---|---|---|---|
| 逃げ | 1200 | 820 | 1000 | 600 | 1200 |
| 先行 | 1200 | 950 | 1100 | 650 | 1200 |
| 差し | 1200 | 890 | 1200 | 620 | 1200 |
| 追込 | 1200 | 910 | 1200 | 640 | 1200 |
| 必要ステータス | |||||
|---|---|---|---|---|---|
| 逃げ | 1200 | 820 | 1000 | 600 | 1200 |
| 先行 | 1200 | 950 | 1100 | 650 | 1200 |
| 差し | 1200 | 890 | 1200 | 620 | 1200 |
| 追込 | 1200 | 910 | 1200 | 640 | 1200 |
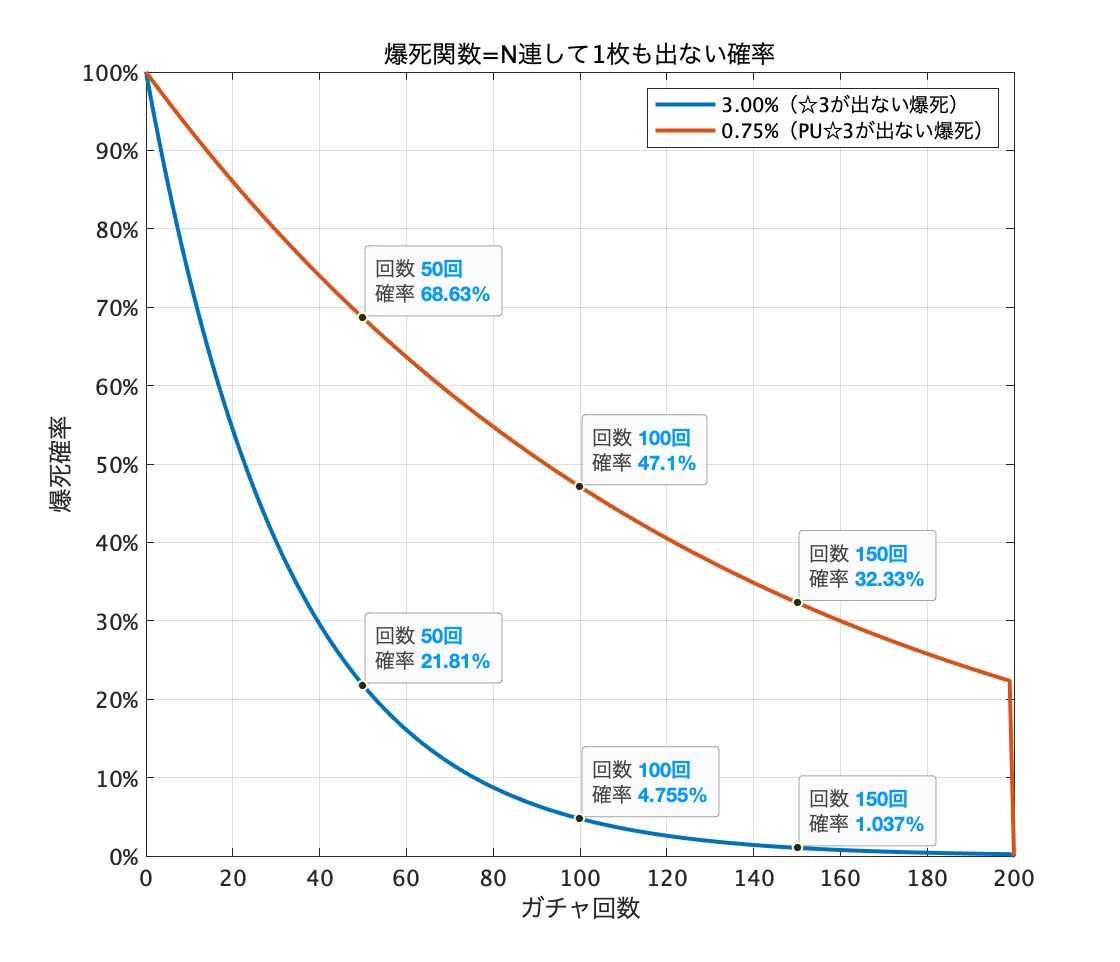
棒グラフとか
| 逃げ | 先行 | 差し | 追込 |
| 59% | 19% | 9% | 3% | 3% | 3% | 3% |
■ファインモーション
■秋タマモクロス
■赤テイオー
■黒マックイーン
■新春テイエムオペラオー
■ハロウィンドットさん
スキル表示とか
 | わやかわ♪マリンダイヴ | ||||
|---|---|---|---|---|---|
| 説明 | 中盤で2回スキルを使うとよりリラックスして持久力が回復する | ||||
| 条件 | 次の条件を全て満たしたときに発動 ■レース中盤 ■レース中盤にスキルを2回以上発動させる ■順位が2位〜70%位にいる | ||||
| 効果 | 体力を 5.5% 回復する | ||||
| 時間 | 発動 | CT | 獲得pt | ||
| -秒 | 確定 | 500秒 | - | ||
 | ラッキーセブン |
| バ場 | 芝 | ダート | ||
| 距離 | 短距離 | マイル | 中距離 | 長距離 |
| 脚質 | 逃げ | 先行 | 差し | 追込 |
発動順位とか
| 発動順位 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
|---|
背景は基本パステルカラーがいいと思います。
https://www.colordic.org/p
https://www.colordic.org/p
| 色 | 背景 | 文字色 | 備考 |
|---|---|---|---|
| 緑色 | #74D83D | #74D83D | ステータスとかに使われる背景色 |
| スピード | #14B6FC | #14B6FC | スピードアイコンの色 |
| スタミナ | #FF7A66 | #FF7A66 | スタミナアイコンの色 |
| パワー | #FFA427 | #FFA427 | パワーアイコンの色 |
| 根性 | #FF78A8 | #FF78A8 | 根性アイコンの色 |
| 賢さ | #00C891 | #00C891 | 賢さアイコンの色 |
| 文字色 | #7D401C | #7D401C | 文字色(に近い色) |
| #F3B10B | #FF6E14 | #FF80A7 | #55CD45 | #37AFFA | #D14CE5 | #7E65FA | #666666 |
| S | A | B | C | D | E | F | G |
勝手に付けた脚質別の色(イメージ)
★★☆#F8B500
★★☆
| 脚質 | すごく暗い | 暗い | 少し暗い | 原色 | 少し明るい | 明るい | すごく明るい |
|---|---|---|---|---|---|---|---|
| 逃げ | #002133 | #006399 | #0084CC | #00A2FF | #32B7FF | #66C9FF | #E5F6FF |
| #002133 | #006399 | #0084CC | #00A2FF | #32B7FF | #66C9FF | #E5F6FF | |
| 先行 | #112A08 | #38881A | #49B223 | #61D836 | #7FDF5D | #A1E787 | #EEFAE9 |
| #112A08 | #38881A | #49B223 | #61D836 | #7FDF5D | #A1E787 | #EEFAE9 | |
| 差し | #332200 | #936500 | #C68700 | #FEAE00 | #FFBC2D | #FFCC60 | #FFF6E5 |
| #332200 | #936500 | #C68700 | #FEAE00 | #FFBC2D | #FFCC60 | #FFF6E5 | |
| 追込 | #330500 | #E51A00 | #FF3419 | #FF644E | #FF8E7F | #FFBBB2 | #FFE8E5 |
| #330500 | #E51A00 | #FF3419 | #FF644E | #FF8E7F | #FFBBB2 | #FFE8E5 |
★★☆





















コメントをかく